In the current digital world, securing an attractive and operational website would be important for any business, organization, or individual who seeks to build an online presence. An attractive website design could easily deliver your message, showcase your products or services and engage your audience. Choosing an appropriate template is the initial step in developing a website that serves as a base for the design and layout of your website. Selecting the correct templates is a more challenging chore. See free website templates tips, and start creating your website today.
Many people consider a website to be the entry point for so many facets of their professional lives, from discoverability to the flexibility to display their work to serve as the final decision-making platform for prospective clients. Depending on the website’s capabilities and plug-ins, it may also assist you in gaining insights into your work, such as by letting you know which content your audience enjoys the most. In the end, having your website and picking the correct template allows you greater control over your business, such as the opportunity to sometimes gather email addresses so you may update site visitors on your work.
Although building a website isn’t easy, it also doesn’t have to be the overwhelming task we imagine it to be, in part because of website templates! After reading through these suggestions and doing some research, you’ll feel more at ease selecting a design template, one of the most crucial stages towards launching your website.
In this post, we’ll go over several important factors to bear in mind while you look for the ideal template. We’ll go over issues like matching your website template with your company’s objectives, choosing a layout and web design that works for you, and identifying recommended templates with the functionality your company requires. We’ll also go over how crucial it is to modify your website template tips so that it satisfies all of your unique needs.
Fill Out Form for Free Demo for a Business Website”
How to Choose the Right Website Template For Website?
The website template you finally select should support your company’s objectives. It is not easy to pick a website template, but you can do the same by reading our procedure.
#1. Acknowledge Your Business Targets
You must first choose the best templates you want to use while creating a website. It might be tempting to select the first aesthetically beautiful template, but it’s crucial to keep in mind that your website serves as a marketing tool. You must take into account how its structure and content correspond with the marketing and sales funnel’s stages of awareness, interest, decision, and conversion for it to be useful to your company.
- If you own a small business, you probably want to sell things online using your website. Pick a template with content or features that will help customers locate you, pique their attention, and influence them to take action, as that is the final stage in the marketing funnel.
- If you’re a freelancer trying to land a job, you want the managers to be able to see from your CV online that you are the best applicant. Select a website template that makes you more visible to job searchers and establishes your suitability as a candidate.
- If you’re creative, pick a website design that attracts attention by showcasing your works (blog entries, artwork, photographs, and more) in a captivating manner. Choose projects that will help you stand out and gain a loyal audience.
#2. Find Out What Sort of Website Template You Require
After you’ve established your objectives, the following step is to determine what kind of website template will serve as the building block for achieving them. Start by compiling a list of all the specifications your template should meet.
We’ll go through the many sections of a website you might wish to look at later. A static vs. dynamic website, a one-page vs. multi-page website, and a responsive vs. adaptable site should first be chosen.
Whether Your Website is Fixed or Dynamic:
A static website is one with no automated content updates or changes. This kind of website template is appropriate for companies whose content doesn’t require regular updating and doesn’t require the presentation of personalized information. A static website could suit your needs if money is a factor because it requires the least amount of ongoing website maintenance.
On the other hand, a dynamic website is intended to adapt automatically in response to user input or other circumstances. To design and manage dynamic websites, additional technical knowledge is frequently required. These work well for companies that need to provide customized information, content, or goods based on the visitor’s tastes or location.
Websites with one page versus Websites with multiple pages:
You must choose between static and dynamic websites, as well as whether you want a one-page or multi-page website.
A one-page website is a single page with all of your site’s information and navigation, for companies with little content or for individuals who prefer a simple, straightforward website. For design ideas, look at these one-page website examples.
On the other hand, a website having numerous connected pages is known as a multi-page website. A multi-page website template is frequently used by businesses with many materials or items to exhibit since it enables logical content organization.
To get you started, check out these examples of multi-page websites.
Adaptive vs. Responsive Websites:
Regardless of the accessing device, a successful website will provide for all users. Ensuring your website appears properly on mobile involves using responsive and adaptive design techniques.
The practice of developing web pages that change their layout in response to screen size detection is known as responsive web design. The same furnishes a constant user experience for all the platforms, however needs a little experience in design.
With adaptive web design, the browser loads a static layout that you’ve modified from your site’s desktop version for mobile devices. This effective design strategy necessitates less design work from you.
#3. How to Choose Right website Page layout and Format
It’s time to select a website layout now that you know what kind of site you require. Choose the format that will enable your audience to traverse pages, engage with the material, and accomplish their objectives. Remember that, depending on its function, each page of your website could have a distinct layout. At this point, you might also want to think about how the many components of a website will fit together in a single layout.
The mentioned layout patterns shown below could be suitable for distinct sorts of businesses and objectives-
Full-screen image layout: It would be effective for those businesses that wish to make a reliable visual impact. Full-screen layouts permit you to showcase the products or services in a visually noticeable way, either through high-resolution images or videos.
Z-pattern layout: In a Z-shaped pattern, the same layout directs the user’s gaze across the page, which makes it simpler for them to scan and absorb the data.
Split screen layout: This layout separates the screen into two areas that may each display a different kind of content or object. This style is frequently used in online shop templates to draw attention to the differences between various items.
F-pattern layout: The F-pattern, identical to the Z-pattern layout,t directs the user’s gaze in a predictable pattern for the page. While the same layout would be appropriate for text-based content, for example, blogs.
Horizontal strip layout: This layout divides the content into horizontal strips so that you may highlight various parts of your website or display a list of products and services.
Asymmetrical layout: This layout departs from conventional symmetrical layouts and can be applied to provide a more unconventional design. This style is frequently used in portfolio templates to denote modern and creative design.
#4. Determine Website Elements, Features, And Functions
Although you may alter any of the CA Portal website templates to suit your needs, each one comes with a unique set of elements, features, and functionalities. Choose a solution that currently meets your company’s demands and objectives if you’re seeking the most effective option.
Here are some typical website components and how they could match various company objectives:
#A. Choose Website Header Design
Make sure the template you choose has a place in the header for your logo. Your logo is a crucial component of your company identification and needs to be displayed prominently on your website.
You can pick from the following popular header types:
- Static headers: On the website, such headers would get fixed in one place and do not move even when the user scrolls down the page.
- Sticky headers: Sticky headers are said to be those that get fixed at the top of the page when the user scrolls down the page.
- Full-width headers: Such headers would span the full website width and could be utilised to develop a bold and attractive visual component.
#B. Footer Design Unique To Your Website Page
Your website’s footer, which is located at the bottom of your page, is frequently used for things like legal information, contact information, and social networking connections. Find a design that contains a footer to suit your demands when selecting one.
#C. Navigation Menu of A Website
The user’s navigation is facilitated by a website menu, which links between the many pages or parts of a site and displays these alternatives.
Choose from the following typical navigation menus:
Horizontal Navigation: It is the common sort of navigation menu, in which the menu items would get shown horizontally across the website’s top or bottom.
Drop-down Menus: By hovering or tapping the main menu items, the drop-down menus permit users to access the sub-menu items.
Hamburger Menus: These are tiny icon buttons that, when pressed, bring up a menu. On mobile devices, hamburger menus are most often utilized.
Vertical Navigation: The vertical navigation menus would be shown down the side of the website and could be utilized for building a more organized and hierarchical structure.
Sidebar: A sidebar is a vertical column that runs along the side of your website and may be used to show off links or other information.
#D. Content
You will communicate with your audience and accomplish your company’s objectives through the content of your website. Make sure the website template you pick can show information in a way that is simple to read and navigate.
Understand The Way a Website Template Incorporates-
Build A Blog: It’s crucial to choose a blog design that offers alternatives for organising posts and themes in a style that makes them simple to read and locate if you intend to build a blog on your website.
Text Formatting: Most websites require text since it is the most essential and fundamental type of material. It’s crucial to select a template that enables text editing, easy formatting, and readability.
Images and video: Images are a potent tool for engaging website visitors. Selecting a website design that enables simple insertion and presents them in a way that appeals to visitors is crucial. You might also wish to look at the following display choices:
Use Sliders: Users can navigate through a collection of pictures or movies using sliders.
Website Galleries: Galleries are groups of pictures that are arranged in a grid or mosaic. Lightboxes and carousels cycle between films or photos that the viewer may scroll through. They may be a fantastic choice for websites that need to display many products in a small area.
Live chat Option: By making it simpler for visitors to contact you with a live chat function on your website, you may gain their trust and credibility.
Carousels: For viewers to navigate through, carousels containing photos or videos are spun.
Video backgrounds: Video backdrops are looping, full-screen videos that appear behind website content.
Calls to Action (CTAs): CTAs are buttons or links that prompt visitors to perform a certain action, such as joining a mailing list or completing a purchase. When selecting a template, think about whether CTAs are there and if they are prominently presented in a way that supports your company’s objectives.
Social media Platforms integration: A lot of templates make it simple to integrate with social networking sites like Twitter, Facebook, and Instagram. This is an excellent choice for showing these links if you wish to interact with your audience on social media.
Customer and Product Reviews: If you sell items, including product reviews on your website, may promote trust and credibility among your target audience and increase sales.
Read Also: Best Website Themes For Business Professionals

#5. Require Good Branding for Your Business Website
The website design you select will play a significant role in how you portray yourself to your audience and should represent the general style and tone of your brand. Branding is an essential component of any organization. You’ll also require a website with a good design.
You’ll get off to a great start if you select a website template whose overall layout and design match the aesthetic of your business. For instance, pick a design with a straightforward style if your company has a more conventional and professional vibe. Find a template that you can work with that has a more distinctive and expressive layout if your brand is more imaginative and playful.
#6. Determine The Template Which Validates Most of Your Boxes
After finishing your website template wish list, now you must see what is available.
If you are using the CA portal, proceed to the Templates Page, where you’ll find 1000+ templates that are being organized into categories for simple browsing. Select whatever you want to build the website for the business, store, creative, community, personal, or blog.
Hover over each category to fetch the subcategories, such as “travel & tourism,” “online store,” “music,” and “education, if you are seeking the precise template. Each category’s templates are pre-configured with layouts, tools, and features that align with the common objectives of your business.
Enter search terms from your wish list if you still can’t find what you’re searching for.
#7. Customize a Template For Your Business Website
When you opt for the template, you are attracted to tap on view to preview the template or tap edit to start customizing the same. You could open and save many more templates as you wish to have the feel for them before deciding which works effectively for you. Know your branding and the look you want and feel (for example, bold, simple, elegant, playful), and after that, browse numerous categories to determine one that has the features you wish to have.
Additionally, don’t let the template’s name or category limit you. Since each template is completely editable, it doesn’t matter if the content doesn’t initially correspond to the theme of your website.
Press “Publish” after you’re through editing to make your website public.
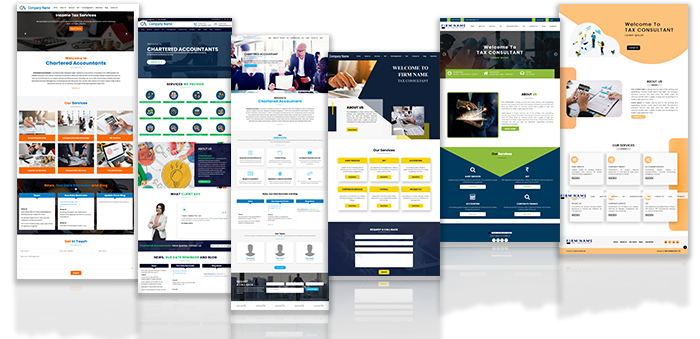
Find Your Perfect Business Website Template with CA Portal
How to choose the right template from the multiple website themes offered on the Gen CA Portal platform, an organization widely regarded as a market leader in providing tax solution services. You are also given the option of customizing the purchased theme so that you may enhance and add new features as necessary. The website templates are developed and offered to Lawyers, CA, and CS accounting and tax consultants.
Having a professional website design enables you to outperform your rivals and draw in the most online customers. Therefore, CA Portal is the best option if you want to create a professional CA & CS and Accounting website with the newest graphics, themes, and customization capabilities. In today’s digitized world, practically every professional functioning in any business requires a high-quality professional accounting company website template.
CA portal offers themes for the CA, CS, and accounting & tax consultants. Within the theme, certain features are rendered, like “the theme provides blue and white colour codes in the backgrounds of the website. The theme provides a header where you can add tabs such as Home, Services, GST, Knowledge Base, Reach Us, a News feed, and a blog on your website.” Also CA portal is working to provide the services of the template/theme for the Lawyer that includes all the statutory features for developing the legal website.
Closure
Finally, choosing the ideal website layouts and templates for your website is an important choice that may have a significant influence on its performance. By following these ten suggestions, you’ll be prepared to pick a template that supports your objectives, provides a seamless user experience, and paves the way for a stunning and useful website. Keep in mind that your website serves as an extension of your business, so taking the time to carefully consider your template options will surely pay off in the long term.